MARS FINDER 2.0 カスタムエレメント版 かんたん設置ガイド (2021.08.20版)
MARS FINDER 2.0 カスタムエレメント版 とは
カスタムエレメント版は、お客様のWebサイト上のhtmlファイルに「タグ」を埋め込んでいただくことにより、htmlファイルの任意の箇所に、
検索窓 および 検索結果 を表示することができるサービスです。最短2ステップで設置が完了します。
カスタムエレメント版 かんたん設置
★用意するもの
-検索窓を表示したいhtmlファイル(例 window.html)
★用意するもの
-検索窓を表示したいhtmlファイル(例 window.html)
-検索結果を表示したいhtmlファイル (例 result.html)
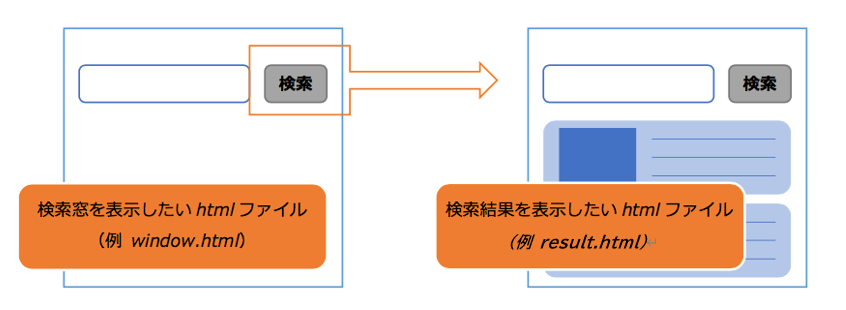
★動作イメージ
「検索窓を表示したいhtmlファイル」(例 window.html)の検索ボタンをクリックすると、「検索結果を表示したいhtmlファイル」 (例 result.html)に遷移し、検索結果を表示します。
※「検索結果を表示したいhtmlファイル」(例 result.html)の検索ボタンをクリックした場合は、
「検索結果を表示したいhtmlファイル」(例 result.html)を再読込し、検索結果を表示します。
ステップ1★検索窓を表示したいhtmlファイルにタグを埋め込む
1) 検索窓を表示したいhtmlファイル(例 window.html)の<head>~</head>の中に、
1) 検索窓を表示したいhtmlファイル(例 window.html)の<head>~</head>の中に、
以下のタグを埋め込んでください。
2) 検索窓を表示したいhtmlファイル(例 window.html)の<body>~</body>の中に、以下のタグを埋め込んでください。
※青字の部分はお客様によって異なります。
※緑字の部分は検索結果を表示したいhtmlのパス名またはファイル名となります。(フルパスを推奨します。)
※緑字の部分は検索結果を表示したいhtmlのパス名またはファイル名となります。(フルパスを推奨します。)
3) 検索窓を表示したいhtmlファイル(例 window.html)の</body>の直前に、以下のタグを埋め込んでください。
ステップ2★検索結果を表示したいhtmlファイルにタグを埋め込む
1) 検索結果を表示したいhtmlファイル(例 result.html)の<head>~</head>の中に、以下のタグを埋め込んでください。2) 1)と同様に、<head>~</head>の中に、意図しないクロールを防止するための以下の<meta>タグを埋め込んでください。1) の上でも下でも、隣接していなくても構いません。
3) 検索結果を表示したいhtmlファイル(例 result.html)の<body>~</body>の中に、以下のタグを埋め込んでください。
※青字の部分はお客様によって異なります。
4) 検索結果を表示したいhtmlファイル(例 result.html)の</body>の直前に、以下のタグを埋め込んでください。
これで完成です!
★完成イメージ
-検索窓を表示したいhtmlファイル(例 window.html)

-検索結果を表示したいhtmlファイル (例 result.html)-検索窓を表示したいhtmlファイル(例 window.html)
FAQページもご参照ください。
注意事項:
mf_finder_containerや mf_finder_header内は、DOMが再構築されるので、最小限の範囲となるよう設定してください。
marsfinder off/on は、これらクラス適用された要素内に配置すると動作しません。
参考:
Related Articles
カスタムエレメント版(CE版)とは
お客様サイト内の任意のページに”タグ”を挿入していただくだけで、お好きな場所に検索窓や検索結果画面を設置することができます。 カスタムエレメント版 紹介ページ カスタムエレメント版 デモ紹介MF3.0とMF2.0のカスタムエレメント版のタグを併記できますか
Q.MF2.0 カスタムエレメント版からMF3.0へ移行します。Webサイト上に、MF3.0とMF2.0のカスタムエレメント版のJS、CSS、ajax-url、タグを併記できますか。 A.併記はできません。 MF3.0とMF2.0のJS、CSS、ajax-url、タグの混在は想定してない設置方法であり、動作保証もできません。 MF3.0設定ガイド 2.1章に沿って、JS、CSS、ajax-url、タグの全てをご変更ください。 参考: カスタムエレメント技術資料カスタムエレメント版の検索結果画面はGoogleの検索対象になりますか
Q. カスタムエレメント版の検索結果画面はGoogleにクロールされますか。 A. カスタムエレメント版の検索結果画面はお客様のご用意されたhtmlページとなるため、そのページがGoogleのクローラーのアクセスを拒否する設定になっていなければ、Googleにクロールされ、検索対象となります。 Googleの検索対象としたくない場合は、下記のGoogleのヘルプページ等をご覧の上、 Googleのクローラのアクセスを抑制してください。 Search Console ヘルプ GoogleクローラーMF2.0のカスタムエレメント版から、MF3.0に移行する場合、html側にも変更作業が発生しますか
Q.MF2.0のカスタムエレメント版から、MF3.0に移行する場合、html側(検索窓設置ページ、検索結果ページ)にも変更作業が発生しますか。 A.はい、以下の5点が変更点になります。 ①MF2.0で設置いただいているmfx-serp.jsと mfx-sbox.js のURLが変わります。 ②MF2.0で設置いただいているmfx-serp.cssと mfx-sbox.css のURLが変わります。 ③カスタムエレメント内のajax-url属性値が変わります。 ...ページ内の特定の箇所を検索結果から除外したいです
Q. ページ内の特定の箇所を検索結果から除外したいです。 A. お客様側での作業となりますが、以下のタグを挿入いただく事で、 タグ内の文字列を検索対象から除外する、という事が可能でございます。 但し、本タグはbodyタグ内でのみ有効です。 ■タグ ==== 開始 <!-- marsfinderoff: index --> 終了 <!-- marsfinderon: index --> ==== ■例 ==== <html> <body> <!-- marsfinderoff: index --> ...